关于项目
该项目是由 github 上 MingliangLu 的开源项目修改而来,小程序前端由LoveEmpathy完全重构,我拿到手后又整合了网络上各个版本的几处亮点,目前小程序只有微信小程序。该项目可以帮助您快速的将 Typecho 博客的内容映射到微信小程序上,搭建非常简单容易上手。
扫码预览
插件说明
项目插件:WeTypecho
该项目是在 WeTypecho 项目基础上修改重构而来的,前端虽然重构 UI 但是整体布局还是参照部分原有布局。原作者 blog:2012.pro
富文本插件:towxml
该项目前端文章详情页使用的 markdown 解析插件为 towxml 开源项目,有需要的朋友可以去了解下
样式库:Color UI
该项目样式库使用的是 Color UI,一个非常棒的样式及组件库,建议大家去使用一下
感谢以上开发者无私的奉献
问题帮助
因为搭建非常简单,按照安装说明即可。如还未成功安装,为防止骚扰,请关注微信公众号[xvkes_cn]提问
安装准备
小程序统一要求必须满足以下两个条件:
1.已备案的域名
2.域名已开启 https
安装 Typecho
如果你已经知道什么是 Typecho,并且已经部署在你的网站上了,还需要做两件事:
1.设置固定链接
2.开启 Https
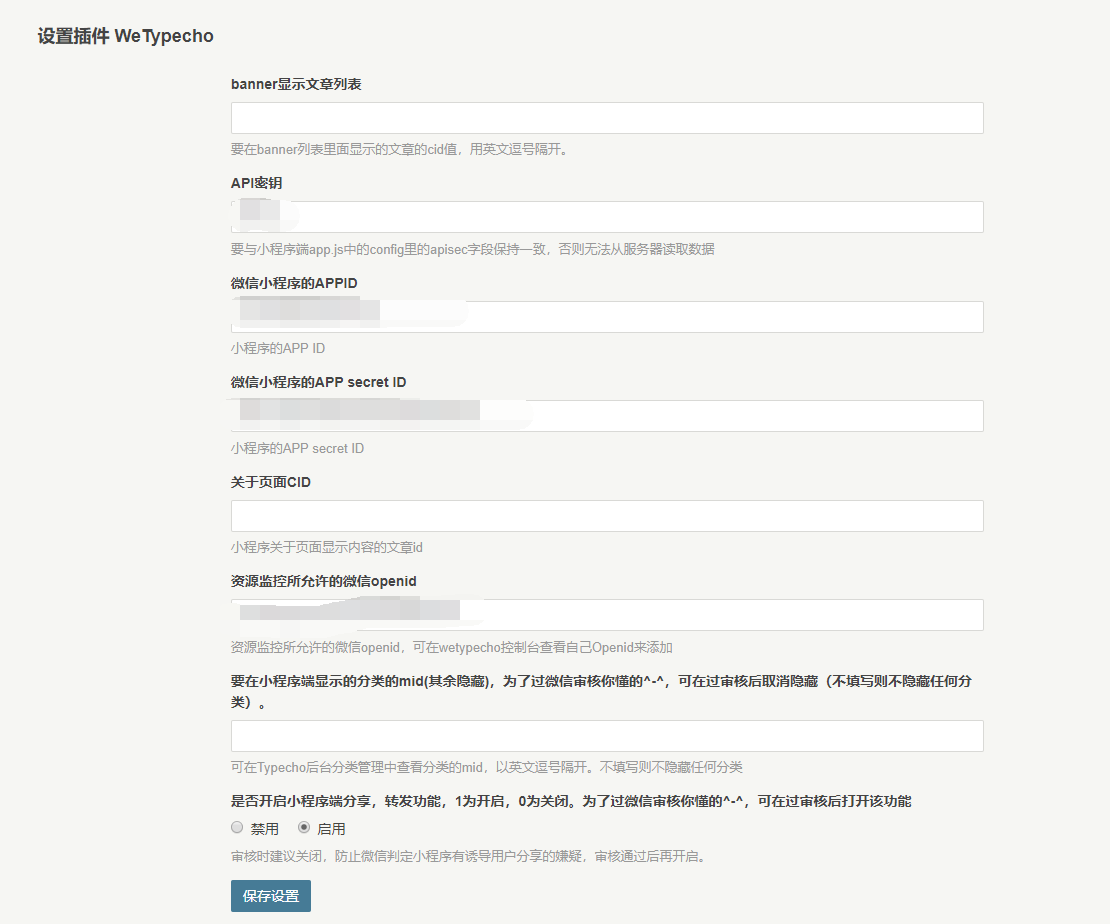
安装并设置 WeTypecho 插件
- 下载或 clone 项目:XCXForTypecho
- 将 WeTypecho 上传至服务器站点目录 /usr/plugins 目录下,然后进入 Typecho 后台插件管理 (控制台 -> 插件),启用 WeTypecho 插件,然后点设置

- 登陆小程序管理后台点击菜单 开发 -> 服务器域名 配置服务器域名
- 下载微信开发者工具,并且导入 clone 的项目目录下的 WXxcx 目录
- 在微信开开发者工具中打开 app.js 文件,找到 config 字段,修改其中的 url 字段值改为你的博客地址,apisec 字段值改为任意字符 (需与插件设置一致,否则无法读取数据)。
- 确认无误后,点击开发者工具上的上传按钮,上传代码,然后在小程序管理后台 管理 -> 版本管理 -> 开发版本 提交审核即可
文|心灵导师安德烈


有
这是你本地问题吧,你用的qqxcx还是wxxcx,一个是qq小程序的源码一个是微信小程序的源码
微信的
我在公众号回复你了
那就看报错信息,我这边已经上线的是没有问题的,不行你就截图发我公众号
刚刚从GitHub上下载过来,编译发现关于的页面无法进入
有报错信息吗
你好博主这个thumb字段,在哪添加,怎么添加,能详细说一下嘛?
就在编辑文章的那个富文本框下面有一个自定义字段,然后填字段名称就是thumb,字段值就是你要当缩略图的图片地址
我刚添加了thumb字段,但是还是无法加载,怎么回事呀?
这得看你图片地址对不对
我在公众号回复你
对着呢,自定义字段thumb 然后插入本地图片链接,就是加载不出来
才发现您这个评论还可以主动发邮件,实在是太强了!
用的插件
请问您的小程序的首页那个轮播图片怎么设置的呀?我可以改成自己的吗?谢谢啦~
那个轮播图的{{resource_url}}是在index.js里面的data设置的,你改成你自己的就行
那个我是写死的四个图片,还有[我的]里面的背景图也是,轮播图就在index的wxml这里面你仔细看看就知道了,我是四个图片直接循环出的链接。背景图是在user的wxss中的.UCenter-bg选择器里,第一行就是,我是写了个图片接口每次打开图片会不一样,也可以直接写图片地址